
Drupal is one of the most popular and versatile platforms for Web design. It's free, open source and will run on Linux. Early last year, a new version was released (Drupal 7), making it even better with improvements in usability, performance and security. If you've looked at Drupal before, but didn't end up using it, you may want to take another look.
Drupal is built using a modular structure to accommodate extensions from third-party developers. These modules allow you to add features that otherwise might be unavailable. The improvements to Drupal 7 make them far more accessible and easier for new users.
This article covers the basics of creating a data scheme (that is, content types), how to manipulate that data (that is, views) and fundamental ways to display data in Drupal 7. For the examples in this article, I use products of a business site that sells writing instruments. I assume you have already downloaded the Drupal 7 from drupal.org and have installed it successfully.
A content type is simply a definition of a table of data, such as text, numbers and images. Behind the scenes, Drupal uses MySQL for storing data. When you create a content type in Drupal, in essence, you're creating a table in MySQL and setting the columns in MySQL. For this example writing instruments site, let's create a content type for the products. It will include the name and description, as well as a field for storing a photograph of each product.
To create a content type, you need to do a few things. After logging in to Drupal as an administrator, go to the Administration page. From there, click the link for Structure. On the Structure page, click on Content Types. On the Content Types page, click the Add content type link. Incidentally, in the Drupal community, navigation to this page would be described typically in a shorter method: Click on Administration→Structure→Content Types→Add content type. This menu-tree method generally is accompanied with an absolute path for the domain shown within parentheses (for example, /admin/structure/types/add). From this point on, I use the shortened method.
After you've opened the admin page for creating a content type (Figure 1), in the Name field, enter “Product”. Leave the rest, and click the button that reads “Save and Add Fields”. On the next page, you'll see a table with a few fields (for example, Title, Body). Let's add a couple more for the site's specific needs. In the Add new field section, type in the first box, “Product Image”. For the Name column, enter “product_image” (this creates a field in MySQL, field_product_image). For the Field Type, select “Image” from the drop-down list. Now click Save. On the next two screens, accept the defaults and click the save buttons for each page.
Completion of the above will take you back to the table of fields for Product. Now, let's add another field to indicate whether an item is a pen or a pencil. Call it “Product Type”, and set the Field Type to “List (text)”, leaving the Widget set to Select List, so that when content is entered later, you can select the product type from a list. This time after you save, you'll see a form containing a field called, “Allowed values list”. Enter in that field, on separate lines, “1|Pen” and “2|Pencil” (without the quotation marks). This is a key and value hash that will become the available choices for users. Now save your way out, accepting default settings. The field list should then look like the screenshot shown in Figure 2.
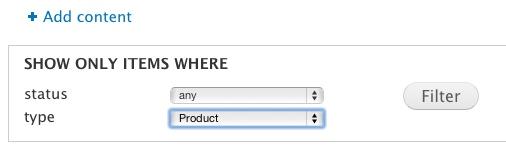
You may want to experiment and add a few more fields (such as Price, Ink Color and so on). Otherwise, you now can create products on the site. To make things easier to understand, add a few pens and pencils. Search the Web for photos of pens and pencils, and grab them so you'll have images to go with the products you add. To enter products, go to Administration→Content→Add content and click on the content type, “Product” (/node/add/product). If you make a mistake and want to change a product after it's saved, or if you just want to see a list of products, go to Administration→Content (/admin/content). There, select the type, “Product”, and click Filter to show only products (Figure 3).

Figure 3. Content List
Each content entry that you create, you can access individually, as an on-the-fly page, which are referred to as nodes. However, let's also create a page that lists all of the products with links to these nodes. To do this, you need to create a view. A view allows you to aggregate and arrange content on a site, and to organize and group data based on field values and other factors.
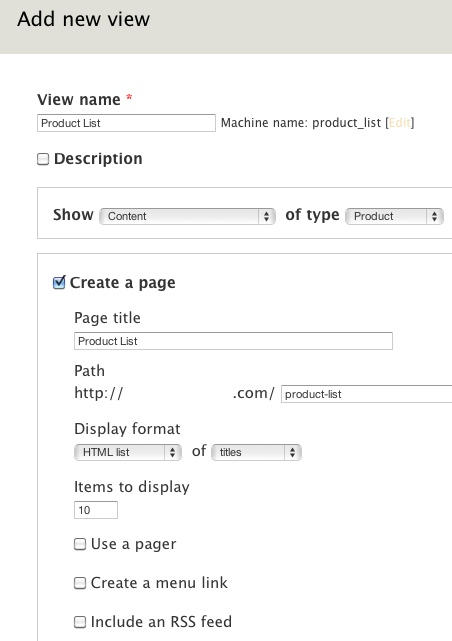
To create a view showing a list of pens and pencils, go to Administration→Structure→Views, and then click on “Add new view” (/admin/structure/views/add). This displays a form (Figure 4) for creating a page—one that draws data from MySQL and generates a Web page when called.

Figure 4. Add New View
In the View Name field, enter “Product List”. In the section that begins with Show, you can select the kind of view to create. For our purposes, select “Content”. To the right of this, after the options update, you may select the content type to show. Choose “Product” from the list. If you hadn't noticed, this form is something of a wizard. Now change the sorting method to “Unsorted”.
Next you have two check boxes: one for creating a page and another for creating a block. Basically, pages in this sense are views and may be used to generate standalone pages. Blocks are views that can display the same information, but that may be used as components within other pages. Pages are better at this point, so check “Create a page”.
In the section that opens for creating a page, type in a title for the top of the page. Next enter the file path. The wizard provides the domain name and leading slash. Just add the page name in the box as “product-list”. This means that when people using a Web browser go to http://domain_name.com/product-list, they will see the results of the display. Next, you need to set the display format. For what's to come, choose Grid of Fields. Ignore the other settings and click the button, “Continue & Edit” to tweak the view further.
In the Fields section, by default, the view creates a Title field. Let's add at least two more fields. Click on the link “add” across from the FIELDS label to add a field. This lists many fields that may be added. Scan the list for “Content: Product Type”—that's the one for choosing whether a product is a pen or pencil. When you find it, click the check box next to it. Probably just above it, you will find “Content: Product Image”. Check that as well. Then click the button at the bottom, labeled “Add and configure fields”.
The fields configuration page opens for each of the fields you're adding, one at a time. For the Product Type field, check the box that says, “Exclude from display”, since it won't be necessary to display the word Pen for each pen. Instead, let's use this field for grouping the data. Now, click the Apply button. When you see the form for Product Image, for style preferences, ensure that “Create a label” is unchecked. For the Image Style, select “thumbnail” from the list and then click Apply. Your page should look like the screenshot shown in Figure 5.
Now that you've added the Product Type field, you can use it for grouping the products. To do this, in the Format section, next to the Grid link, click on the link for its Settings. Near the top of the box that opens, where it says “Grouping field”, choose “Content: Product Type” from the list. Enter 4 in the field for the number of columns and then click Apply. The name of each item and its photo now appear in the display, but each product is grouped based on whether it's a pen or a pencil. A larger, bold-faced heading appears for each group. Click on the button near the bottom labeled “Update Preview”, so that you can see the results of the query in MySQL generated by the view.
By default, the view sorts the groups of products in descending alphanumerical order, based on their Product Type headings. So, the pencils display before the pens. Because there's more money in pens than mechanical pencils, you might want to put pens first. You can reverse the order by adding a Sort Criteria for “Content: Product Type” and setting it to “Sort ascending”.
There's plenty more that you can do, but this is enough to get started. Click the Save button at the top right. Then, check the results of your efforts by opening the page that users will see (/product-lists).
Notice in Figure 6 that the pens are grouped together, separated from the mechanical pencils. Because I entered content entries for four pens and four pencils for testing and set the number of columns to four in the view, the results are showing only four of each in one row. Had I entered eight pens, two rows of pens would show. The name of each pen and pencil functions as a link to the node, which presents a larger photo of the product, as well as all of the other information on the pen and any other fields I may have added. You can adjust the view to provide more information at this level. You also can have the links set to go to a different page generated by the view. And, you can change the formatting (that is, CSS using the CSS Injector module) to alter the colors and layout, as well as choose a different theme for Drupal. However, what I've done here demonstrates the basics of creating a content type and a view to filter and organize the data for a particular content, as well as how to display that data dynamically.
Having explained the absolute basics of using Drupal to manage and display data, I would be remiss in speaking on content types and views if I did not also mention the advantages of the Taxonomy module. Taxonomy is a property in which a vocabulary of related words are assembled. In the example site, I'm using the Product Type field to differentiate between different kinds of products available. This arrangement works fine if all you have are two kinds of products and rarely change them, but it proves cumbersome if the list of product types is long or were to change occasionally.
For instance, instead of just pen, you may want to distinguish between ball-point pens, felt-tip pens and fountain pens. You might want to have wooden pencils and mechanical pencils instead of just a product type of pencil. You may want to rearrange the ordering of the products so that red felt-tip pens appear above blue ball-points, but do not overshadow orange fountain pens. The more complex the list of product types, the less feasible it becomes to handle them within a field in the content type, and the more reasonable it becomes to adopt taxonomy instead.
The Taxonomy module allows you to create lists of custom values for use in organizing your products. Unlike, the present Product Type field, these values, called terms, provide more configuration options, allowing you greater precision in adding and arranging new product types.
Terms do not exist on their own in Drupal. Instead, you create them in lists called vocabularies. A vocabulary allows you to keep all related terms together so that you can add them as possible values for content types. Compared to the Product Type field in the example site, “Pen” and “Pencil” in the “Allowed values list” are terms, and collectively these terms are a vocabulary.
To create a vocabulary, go to the Administration→Structure→Taxonomy page, and click the “Add vocabulary” link (/admin/structure/taxonomy/add). In the Name field, enter “Product Types”, then save. This returns you to the Taxonomy page, which has added an entry for Product Types. To add terms to your vocabulary, click the add terms link for Product Types. In the Name field, enter “Fountain Pen”. Ignore the rest of the settings for now and click Save. The add term form re-opens. Continue to add terms for different types of writing instruments.
In order to use these terms with the products, you must replace the existing Product Type field with a new one that is linked to the new vocabulary. Go back to the Content types page at Administration→Structure→Content Types. On the listing for Products, click its “Manage Fields” link (/admin/structure/types/manage/product/fields). Click the Delete link for Product Type field. Then re-create the Product Type field, this time selecting “Term reference” for the Field column. On the field configuration page, at the bottom, from the drop-down list for Vocabulary select “Product Types”, and then save.
The Products content types will update with the new field. Although it appears the same as the old field, the options available now are drawn from the Taxonomy, providing easier control over their arrangement and number.
Now that you have deleted the old Product Type field, the products list view no longer groups results correctly by types of products. To restore this feature, edit the Product List view to include the new field. Go to Administration→Structure→Views (/admin/structure/views), and click the Edit link for Product List. Then add the “Content: Product Type” field using the previous configurations. Repeat the steps given above to format your view, grouping products around the Product Type field. Save when finished.
You now should have a good sense of how to create content types and how to manipulate them with a view to display data in simple ways with Drupal 7. Now you can start creating your own Web sites and learn more as you go. Compared to other methods of building Web sites, Drupal may seem restrictive and awkward at first. However, in time, you will come to see that it's powerful and works well in an organization with many people of various technical backgrounds. Once you've developed a site, nontechnical users can add and maintain content easily. Plus, as a developer, with modules, you can add functionality easily with additional modules. If you would like to learn more about Drupal 7, see drupal.org.