 | Web Design in a Nutshell, 2nd Edition |  |

The HTML table standard provides many tags for controlling the display of tables. Bear in mind that, as with most formatting tags, browsers have their own way of interpreting your instructions, so results may vary among browser releases and platforms. This is particularly true of tables since the standard is still being nailed down. As always, it is best to test in a variety of viewing environments.
It is important to note that some of the attributes that affect appearance (align, valign, and bgcolor) have been deprecated by the HTML 4.01 specification in favor of achieving the same effects with style sheets. Expect the major browsers, however, to continue supporting the following methods until style sheets are universally supported.
The traditional method for adding a border around a table is the border attribute, which affects the display of the borders around and within the table. For more finely tuned control, the HTML separates control over the outer edge of the table (its frame) from the lines between cells within the table (rules). Let's look at all three attributes.
By default, tables display with no borders. When the border attribute alone (with no value specified) is added to the <table> tag, a 1-pixel border is added around and between the cells, as shown in Figure 13-5.

You can also use the border attribute to specify a number value. Specifying a higher number for the border adds a thicker beveled border around the outside edges of the table (shown in Figure 13-6). The thickness of the borders between cells (default 2 pixels) is determined by the amount of cellspacing, described later.

Even if you don't want a table to display with a border in your final design, turning the border on during the design process can help in visualizing the table structure; it is particularly useful for debugging problematic tables. Just remember to turn it off again before uploading.
The frame attribute gives authors control over the display of a border around each of the outside edges of the table. By default, tables display with no frame (void). This attribute is supported by only the most recent browsers (Internet Explorer 5.5 and Netscape 6). The following is a list of all acceptable values for frame:
|
void |
The frame does not appear (default) |
|
above |
Top side only |
|
below |
Bottom side only |
|
hsides |
Top and bottom sides only |
|
vsides |
Right and left sides only |
|
lhs |
Left-hand side only |
|
rhs |
Right-hand side only |
|
box |
All four sides |
|
border |
all four sides |
The rules attribute determines which rules appear between cells within a table. One use for this attribute might be to display rules only between certain sets of columns or rows, as defined by <colgroup> or the row group tags (<thead>, <tbody>, and <tfoot>). This attribute is supported by only the most recent browsers (5.5 and 6). The following is a list of all the accepted values for the rules attribute (the default is none):
|
none |
No rules (default) |
|
groups |
Rules appear between row groups (thead, tfoot, and tbody) and column groups |
|
rows |
Rules appear between rows only |
|
cols |
Rules appear between columns only |
|
all |
Rules appear between all rows and columns |
On current browsers (Navigator and Internet Explorer Versions 3.0 and higher), tables by default behave like paragraphs or other blocks, but they behave like images if floated to the left or right with the align attribute. Use the align attribute in the <table> tag to position the table against the left or right margin and allow text to flow around it. As with images, you can specify a number of pixels to hold clear to the left and right of the table using the hspace attribute. vspace holds space above and below the table.
The 4.0 browsers and later allow you to center a table on the page by setting the align attribute to center. Unlike left or right margin alignments, this setting does not allow text to flow around the table.
Because this attribute is not universally supported, it is best to center a table using HTML tags such as <center> or <div> outside the table.
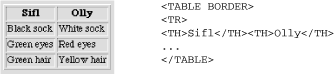
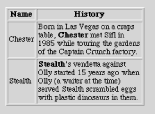
By default, the text (or any element) in a data cell (<td>) is positioned flush left and centered vertically within the available height of the cell, as shown in Figure 13-7.

Table header text (<th>) is generally displayed in bold text centered horizontally and vertically in the cell. You can override these defaults using the align and valign attributes at either the row or cell level.
Alignment settings specified within the <tr> tag affect all the table cells (<td> or <th>) within that row. This makes it easy to apply alignment changes across multiple cells.
Alignment attributes within a cell (<td> or <th>) apply to the current cell. Cell settings override row settings. Furthermore, alignment settings within the contents of the cell (e.g., <p align=right>) take precedence over both cell and row settings.
Horizontal alignment is specified with the align attribute, which takes the standardleft, right, or center values. These values work the same as regular paragraph alignment. (The align attribute has been deprecated in favor of style sheet controls.)
Vertical alignment is controlled using the valign attribute, which can be set to top, middle (the default), bottom, or baseline ("first text line appears on a baseline common to all the cells in the row," but this setting is not as well supported).
By default, the text in a cell automatically wraps to fill the allotted space. There is a nowrap attribute which can be added within the table cell (<td> or <th>) to keep text on one line (unless broken by a <br> or <p>). Unfortunately, most browsers (except IE 5 and higher) ignore the attribute and wrap the text anyway. When nowrap is supported, the table cell resizes wider if it needs to accommodate the line of text.
You can control the size of the entire table as well as the size of rows and columns. By default, a table (and its rows and columns) are sized automatically to the minimum dimensions required to fit their contents. In many cases, it is desirable to assign a table or column a specific size (especially when using the table to build a page structure).
If the contents require a width greater than the specified size, the table generally resizes to accommodate the contents. Size specifications are treated as suggestions that will be followed as long as they don't conflict with other display directions. In effect, by specifying the size of a table you are merely specifying the minimum size. It is best to specify ample room to accommodate the contents of the cells.
The width attribute is used within the <table> tag to specify the width of the table. You can specify an absolute value (measured in pixels) or a relative value (a percentage of the available width of the screen) as shown in the following table:
|
Style |
Sample HTML |
Result |
|---|---|---|
|
Absolute value |
<TABLE WIDTH=600> |
Makes the table 600 pixels wide |
|
Relative value |
<TABLE WIDTH=80%> |
Makes the table 80% of the screen width |
To make a table fill the browser width, set the width to 100%.
Table height can be specified using the height attribute, which can also be defined by absolute or relative values. The height attribute is not part of the HTML standard, but it is well supported by browsers. If the contents of the table are longer than your specified height, the table expands to fit the contents. Therefore, the height attribute merely specifies a minimum, not an exact height for the table.
Use the width and height attributes within a cell tag (<td> or <th>) to specify the dimensions of that cell. A cell's width setting affects the width of the entire column it occupies, so column widths can be specified by setting the width of just one cell in the column (generally those in the top row); the remaining cells will follow.
Likewise, the cell's height may determine the height of all the cells in that row, so row height can be set using just one cell in each row.
Height and width values can be absolute measurements in pixels, or percentages relative to the dimensions of the table. Percentage heights don't work in table cells unless the height of the entire table is specified in pixels. Percentage measurements are problematic for Navigator 3.
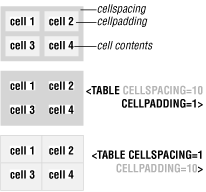
There are two types of space that can be added in and around table cells: cell padding and cell spacing. The cellpadding and cellspacing attributes are used within the <table> tag and apply to the whole table (you can't specify padding or spacing for individual cells).
The amount of space between table cells is controlled by the cellspacing attribute within the <table> tag. Values are specified in number of pixels. Increasing the cell spacing results in wider shaded borders between cells. In the left image in Figure 13-8, the gray areas indicate the 10 pixels of cell spacing added between cells. The default value for cellspacing is 2; therefore, if no cellspacing is specified, browsers will automatically place 2 pixels of space between cells.

Cell padding refers to the amount of space between the cell's border and the contents of the cell (as indicated in Figure 13-8). It is specified using the cellpadding attribute within the <table> tag. Values are specified in number of pixels; the default value is 1. Relative values (percentages of available space) may also be used.
Different effects can be created using different combinations of spacing and padding. If you want your table to be seamless, as when it is holding together an image, be sure to set the border, cellspacing, and cellpadding to 0, as follows:
<TABLE BORDER=0 CELLPADDING=0 CELLSPACING=0>
You can specify a background color for the entire table (<table>), for selected rows (<tr>), or for individual cells (<td> or <th>) by placing the bgcolor attribute in the appropriate tag. The bgcolor attribute is recognized by Internet Explorer Versions 2.0 and higher and Navigator Versions 3.0 and higher.
Color values can be specified by either their hexadecimal RGB values or a standard color name. For more information on specifying color in HTML, see Chapter 16, "Specifying Color in HTML".
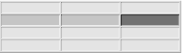
Color settings in a cell override settings made at the row level, which override settings made at the table level. To illustrate, in the following example, the whole table is set to light gray, the second row is set to medium gray, and the furthest right cell in that row is set to dark gray. Figure 13-9 shows the results.
<TABLE BORDER=1 BGCOLOR="#CCCCCC"> <TR> <TD></TD><TD></TD><TD></TD> </TR> <TR BGCOLOR="#999999"> <TD></TD><TD></TD><TD BGCOLOR="#333333"></TD> </TR> <TR> <TD></TD><TD></TD><TD></TD> </TR> <TR> <TD></TD><TD></TD><TD></TD> </TR> </TABLE>

Navigator and Internet Explorer treat background colors at the table level differently. Navigator fills every cell in the table with the specified color, but the border picks up the color of the document background. IE fills the entire table area, including the borders, with the specified color for a more unified effect. When you set background colors for individual cells or rows, it will be displayed the same way on both browsers (although Navigator uses the document background color for empty cells).

Copyright © 2002 O'Reilly & Associates. All rights reserved.