 | Web Design in a Nutshell, 2nd Edition |  |

Regardless of the tool you choose, the process of creating an animated GIF is about the same and involves making decisions about a standard set of features and options. Some of the following descriptions use GIFBuilder's terminology, but the concepts and settings are consistent across tools.
Also called "interframe delay," this setting specifies the amount of time between frames. Frame delays are measured in 1/100ths of a second. You can apply a different delay time to each frame in the animation to create pauses and other timing effects. This differs from digital video formats, in which the delay between all frames is consistent.
You can set transparency for each frame within an animation. Previous frames will show through the transparent area of a later frame if disposal methods are set correctly.
If the background frame is made transparent, the browser background color or pattern will show through.
WARNING
There is a bug in early versions of Navigator in which transparency works only with background patterns, not colors specified in HTML.
Don't be surprised if the transparent areas you specified in your original graphics are ignored when you import them into a GIF animation utility. You may need to set transparency in the animation package. Some standard transparency options include:
No transparency.
All the white pixels in the image will become transparent.
The color of the "first pixel" -- that is, the top left pixel, the one at coordinates 0,0 -- is transparent. This is a handy option since you'll often have an image in the center, and the four corners will be transparent.
This option lets you select one of the palette colors as transparent.
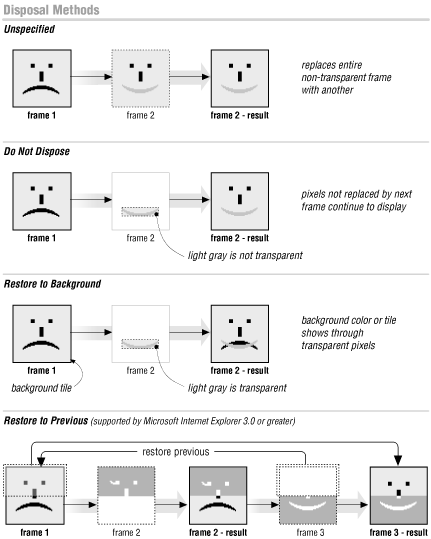
Disposal method gives instructions on what to do with the previous frame once a new frame is displayed.
Most GIF animation utilities offer "optimization," a file-size reducing process that takes advantage of the fact that previous frames will "show through" transparent areas of a later frame. In order for this process to work, the disposal method must be set to Do Not Dispose (or Leave Alone, Leave As Is, etc.). With this method, areas of previous frames continue to display unless covered up by an area in a succeeding frame. The four choices are:
In this option, any pixels not covered by the next frame continue to display. Use this when you want a frame to continue to show throughout the animation.
The background color or background tile shows through the transparent pixels of the new frame (replacing the image areas of the previous frame).
This option restores to the state of the previous, undisposed frame. For example, if you have a static background that is set to Do Not Dispose, that image will reappear in the areas left by a replaced frame.
This disposal method is not correctly supported in Netscape Navigator (it is treated like Do Not Dispose), leading to all the frames being visible and stacking up. Although it can produce better optimized animation files, it is safest not to use it.
The effects of each of these disposal methods are compared in Figure 23-1.

Animated GIFs, like static GIF files, use a list of up to 256 colors that can be used in the image. They can have multiple palettes (one for each frame) or one global palette. The palette choice affects how well the images appear on the inevitable variety of systems and monitor setups.
One problem with using multiple, frame-specific palettes is that they can cause a flashing effect on some early versions of Navigator (it cannot load the frames and their respective palettes in sync). In any case, multiple palettes dramatically increase file size. It is recommended you use one global palette for the whole animation. GifMation and Ulead GIF Animator allow you to create a customized global palette. In fact, any image editor can be used to create a global palette. Just place all images to be used in one document, then index the document. The resulting palette will be a global palette for the entire animation.
Other palette options include:
You can apply the Mac or Windows system palettes to your animation if you know it will be viewed exclusively on one platform.
This converts your image to 256 shades of gray. Keep in mind, however, that browsers running on 8-bit monitors will try to convert the various shades of gray to the web palette. Since there are only a few true grays in the web palette, a grayscale image may not look very good on those monitors.
Either ask your utility to create a global palette from the colors in the animation, or import one you created in another program. For most animations, this is your best bet.
 6 × 6 palette)
6 × 6 palette)Use the web palette if your animation is composed largely of flat colors and you want to be sure they don't dither on 8-bit displays. The web palette is explained in Chapter 3, "Web Design Principles for Print Designers" and Chapter 22, "Designing Graphics with the Web Palette".
The following are descriptions of other aspects of animated GIF files that can be set within most animation programs.
You can specify the number of times an animation repeats -- none, forever, or a specific number. As noted earlier, not all browsers support a specific number of loops (the animation either loops or does not). One workaround to this problem is to build looping right into a file by repeating the frame sequence a number of times; of course, this increases the file size and download time.
Like ordinary GIF89a graphics, animated GIFs can be set to be interlaced, which causes them to display in a series of passes (starting blocky, finishing clear). It is recommended that you leave the interlacing option set to "no" or "off" because each frame is on the screen for only a short amount of time.
This option allows you
to limit the bit depth of the image to some number less than 8 (the
default for GIF). Bit depth and its effect on file size is discussed
in detail in Chapter 19, "GIF Format". Note that if you select
the web (6  6 × 6) palette, you will need to keep the
bit depth set to 8.
6 × 6) palette, you will need to keep the
bit depth set to 8.
These settings are a good starting point for creating full-frame animations:
Color Palette: Global, adaptive palette
Interlacing: Off
Dithering: On for photographic images; Off for drawings with few colors
Image Size: Minimum Size
Background Color: Black
Looping: None or Forever
Transparency: Off

Copyright © 2002 O'Reilly & Associates. All rights reserved.