 |  |

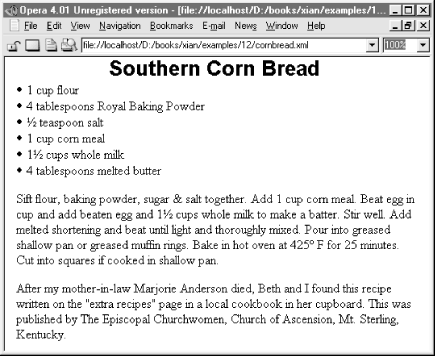
CSS syntax isn't XML syntax, but the syntax is so trivial this hardly matters. A CSS stylesheet is simply a list of the elements you want to apply the styles to, normally one to a line. If the element is in a namespace, then the qualified name like recipe:dish must be used. The prefix must be the same in the stylesheet as in the XML document. Each element name is followed by the list of styles you want to apply to that element. Comments can be inserted using the /*...*/ format of comments familiar to C programmers. Whitespace isn't particularly significant, so it can be used to format the stylesheet. Example 12-2 is a simple CSS stylesheet for the recipe document in Example 12-1. Figure 12-1 shows the recipe document as rendered and displayed by the Opera 4.01 browser with this stylesheet.
/* Defaults for the entire document */
recipe {font-family: "New York", "Times New Roman", serif;
font-size: 12pt }
/* Make the dish look like a headline */
dish {
display: block;
font-family: Helvetica, Arial, sans-serif;
font-size: 20pt;
font-weight: bold;
text-align: center
}
/* A bulleted list */
ingredient {display: list-item; list-style-position: inside }
/* Format these two items as paragraphs */
directions, story {
display: block;
margin-top: 12pt;
margin-left: 4pt
}
This stylesheet has four style rules. Each rule names the element(s) it formats and follows that with a pair of curly braces containing the style properties to apply to those elements. Each property has a name such as font-family and a value such as "New York", "Times New Roman", serif. Properties are separated from each other by semicolons. Neither the names nor the values are case sensitive. That is, font-family is the same as FONT-FAMILY or Font-Family. CSS Level 2 defines over 100 different style properties. However, you don't need to know all of these. Reasonable default values are provided for all the properties you don't set.
For example, the first rule applies to the recipe element and says that it should be formatted using the New York font at a 12 point size. If New York isn't available, then Times New Roman will be chosen instead; if that isn't available, then any convenient serif font will suffice. These styles also apply to all descendants of the recipe element; that is, the styles cascade down the tree. Since recipe is the root element, this sets the default font for the entire document.
The second rule makes the dish element look like a heading, as you can see in Figure 12-1. It's set to a much larger sans serif font and made bold and centered besides. Furthermore, its display style is set to block. This means there'll be a line break between the dish and its next and previous sibling elements. The third rule formats the ingredients as a bulleted list, while the fourth rule formats both the directions and story elements as more-or-less straight-forward paragraphs with a little extra whitespace around their top and left-hand sides.
Not all the elements in the document have style rules and not all need them. For example, the step element is not specifically styled. Rather, it simply inherits a variety of styles from its ancestor elements directions and recipe, as well as using some defaults. A different stylesheet could add a rule for the step element that overrides the styles it inherits. For example, this rule would set its font to 10 point Palatino:
step {font-family: Palatino, serif; font-size: 10pt }
Copyright © 2002 O'Reilly & Associates. All rights reserved.