 |  |

Before we talk about the details of the XML document design and the XSLT source code, we'll review the actual HTML, zip, and PDF files we need to create. One advantage we had in this project is that we didn't have any existing XML documents to contend with; this advantage gave us complete freedom over the XML document design.
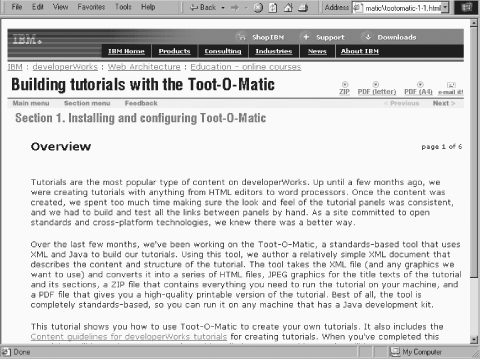
The menu panel is the first HTML document a user sees. It looks like Figure 9-1.

In this example, the string "Building tutorials with the Toot-O-Matic" and all section titles are JPEG graphics created with our stylesheets and extensions. If you mouseover a section title, its background color changes, as shown in Figure 9-2.

In this sample, notice that the text of the menu item appears as a tooltip. This appearance is useful for sight-impaired users, and is consistent with the Web Accessibility Guidelines defined by the W3C.
A variety of navigation controls appear on every panel in a tutorial. The navigation bar contains items such as "Main menu," "Section menu," and "Feedback." Although some items are disabled (if you're already on the Main menu, the "Main menu" item isn't active, for example), they appear on every panel of the tutorial. There are also icons for viewing the tutorial in alternate formats, as Figure 9-3 demonstrates.
From left to right, these icons allow users to download a zip file that contains all files necessary to run the tutorial, a letter-sized PDF file, an A4-sized PDF file, and email a note to a friend, recommending this tutorial. All icons appear on every panel in the tutorial, and their associated links are generated by the Toot-O-Matic.
Each panel has a masthead and footer, which are defined by corporate standards. They are generated by named templates cleverly named masthead and footer. As corporate standards are updated, we simply change those templates to change the look and feel of the tutorial panel.
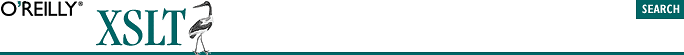
Most HTML files that make up a complete tutorial use this format. Notice that the panel contains the text page 1 of 6; we generate this text with XPath expressions. The 1 is generated by the position() function, and the 6 is generated by the count() function. Each panel's navigation bar also contains links to the Main menu panel and the Section menu panel. An individual panel looks like Figure 9-4.

If you click on the "Section menu" item while on any panel in a tutorial, you'll see a listing similar to Figure 9-5.

You can click on the title of any panel to go directly to it. We generate the panel titles with a <xsl:for-each select="panel/title"> element. We'll discuss how we generate the links between panels soon.
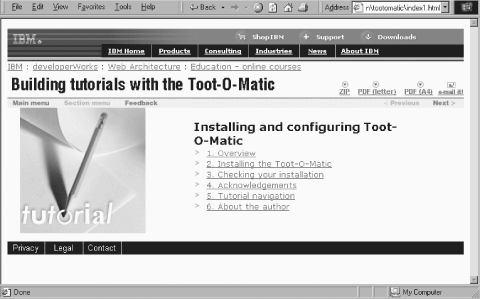
The Toot-O-Matic generates a Feedback panel automatically. The Feedback panel contains an HTML form that lets readers send in their comments on the tutorial. Code on the server takes reader comments and stores them in a database automatically. Figure 9-6 shows what the generated Feedback panel looks like.

The XML document identifies one panel as the Feedback panel. The Feedback button on the navigation bar of every HTML file points to the HTML file with the feedback form. Again, all of these cross-references are generated automatically through the magic of XSLT and XPath.
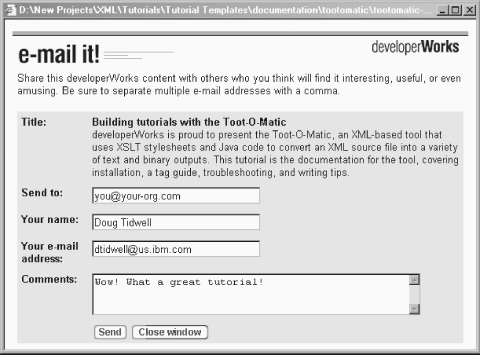
Another feature of our tutorials is that you can email the URL of the tutorial to a friend. Clicking the "e-mail it!" icon on any panel displays a new browser window as shown in Figure 9-7.

In this example, the text beneath the title of the tutorial is derived from the abstract attribute of the <tutorial> element.
To help readers who have either occasional or expensive web access, we build a zip file that contains everything they need to use the tutorial on their machines. The contents include all generated HTML files, all of the standard graphics used in the header and footer, and any referenced graphics from the tutorial itself.
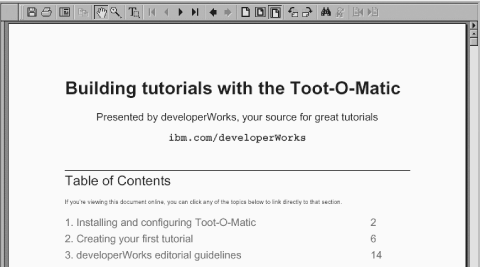
For readers who want to print out the tutorial and read it offline, we produce two PDF versions of the tutorial, one for letter-sized paper, and one for A4-sized paper. Although we could provide an HTML file that simply contains the HTML rendering of all the pages of the tutorial, we want higher-quality printable output. The first page of the tutorial, shown in Figure 9-8, features the title of the tutorial and a table of contents.

In the table of contents, both the section titles and the page numbers are hyperlinks. If you view the PDF file online, you can click on those items and go directly to the various parts of the tutorial. Even if you read a printout of the PDF file, the page numbers are still an important navigational tool. Cross-references between panels in the tutorial are similarly converted to hyperlinks and printable page numbers. Best of all, any hyperlinks to web sites are also converted to hyperlinks. If your machine is connected, and you have a recent version of the Adobe Acrobat Reader, you can click on the web site and go directly to it.
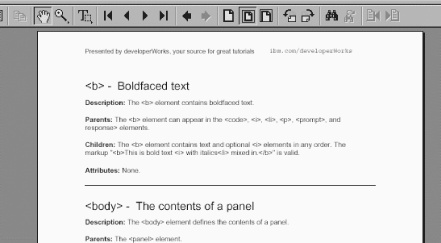
Pages in the body of the tutorial feature the text and illustrations of each panel, with a horizontal line between panels. The first panel of each section starts on a new page. Figure 9-9 shows the layout of an individual panel in the PDF file.

To accommodate our worldwide audience, we create letter-sized and A4-sized versions of the PDF file. We use the same stylesheet for each PDF file; we simply change the page dimensions and let the Formatting Objects to PDF (FOP) tool generate the line, column, and page breaks for us. We are responsible for creating the formatting objects the FOP tool needs to do its work.

Copyright © 2002 O'Reilly & Associates. All rights reserved.