 | Web Design in a Nutshell, 2nd Edition |  |

A web page that is divided into frames is held together by a top-level frameset document.
Frameset documents are fundamentally different from other HTML documents in that they use the <frameset> element instead of a <body> element. The frameset element may not contain any content, but instead it defines and names some number of frames, arranged in rows and/or columns. Each frame is indicated with a <frame> tag within the <frameset>. A frameset document contains a standard header portion (as indicated with the <head> tag).
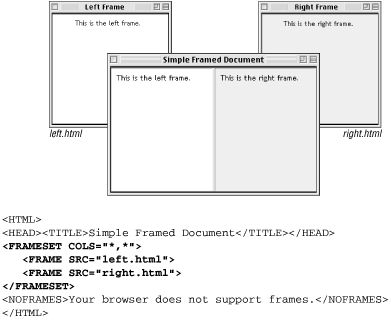
Figure 14-1 shows the structure of a basic frameset document that creates two frames, occupying two columns of equal width.

The contents of framed documents come from separate HTML files that are displayed within each frame. For example, in Figure 14-1, the content that appears in the left frame is a standard HTML file called left.html. The samples throughout this chapter reference simple HTML documents similar to left.html, shown here:
<HTML> <HEAD><TITLE>Left Frame Contents</TITLE></HEAD> <BODY BGCOLOR="white"> This is the left frame. </BODY> </HTML>
At the frameset level (i.e., within the <frameset> opening tag), you establish the rows and columns and decide if you want borders to display between the frames (borders are discussed later in this chapter.)
At the frame level (within the <frame> tag), you identify the URL of the document to display in that frame and give the frame a name for future reference. You also have control over whether the frame has scrollbars, whether it can be resized by the user, and what its margins should be (if any). Each of these controls are discussed later in this chapter.
Frameset documents should also have content contained within the optional <noframes> tag. Browsers that do not understand frames display the contents within <noframes> as though it were normal text. For instance, in nonframes browsers, the document in Figure 14-1 would simply display the text "Your browser does not support frames."
To treat the alternative content like a regular document, you may include the <body>...</body> tags within <noframes> (although, technically, it is not kosher HTML coding). This allows you to specify attributes such as document background color and text color for the page.
Rows (horizontal frames) and columns (vertical frames) are established within the <frameset> tag, using the rows and cols attributes, respectively. These attributes divide the frameset in a grid-like manner. Frames are filled from left to right for columns and from top to bottom for rows.
The size of each row (or column) is specified in a quote-enclosed, comma-separated list of values after the attribute. The number of values listed determines the number of rows (or columns). Figure 14-2 shows the most simple division of a framed document into two equal-sized rows (on the left) and columns (right).

Frame size can be listed in one of three ways:
The browser interprets an integer as an absolute pixel value. The frameset <frameset cols="150,450"> creates two columns, one exactly 150 pixels wide and the other exactly 450 pixels wide. If the browser window is larger than the total specified pixels, it enlarges each frame proportionally to fill the window. Unfortunately, Netscape Navigator 4.x and under converts pixel measurements to percentages, which can lead to unpredictable frame sizes. This bug is described under Section 14.7.10, "Frame Sizes in Netscape Navigator" at the end of this chapter.
Percentages are based on the total width of the frameset. The total should add up to 100%. The frameset <frameset rows="25%,50%,25%"> creates three rows; the top and bottom frames each always occupy 25% of the height of the frameset, and the middle row makes up 50%, regardless of how the browser window is resized.
Relative values, indicated by the asterisk (*) character, are used to divide up the remaining space in the frameset into equal portions (as shown in Figure 14-2). For instance, the frameset <frameset cols="100,*"> creates two columns -- the first is 100 pixels wide, and the second fills whatever portion is left of the window.
You can also specify relative values in multiples of equal portions and combine them with other measurement values. For example, the frameset defined by <frameset cols="25%,2*,*"> divides the window into three columns. The first column always occupies 25% of the window width. The remaining two divide up the remaining space; however, in this case, the middle column will always be two times as big as the third. (You may notice that this results in the same division as the percentages example.)
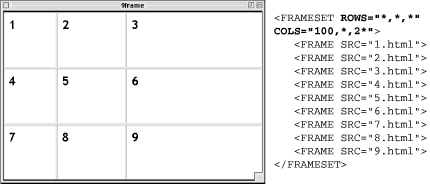
You can specify both rows and columns within a single frameset, creating a grid of frames, as shown in Figure 14-3. When both cols and rows are specified for a frameset, frames are created left to right in each row, in order. Rows are created top to bottom. The order of appearance of <frame> elements within the <frameset> determines where their contents display. The order in which documents are displayed is demonstrated in Figure 14-3.

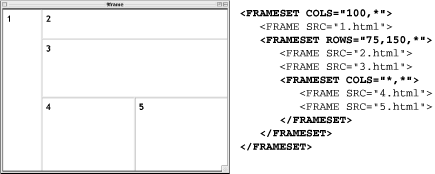
It is possible to nest a frameset within another frameset, which means you can take one row and divide it into several columns (or, conversely, divide a column into several rows), as shown in Figure 14-4. Nesting gives you more page layout flexibility and complexity than simply dividing a frameset into a grid of rows and columns.

In Figure 14-4, the top-level frameset contains one frame (100 pixels wide) and one frameset that occupies the remainder of the window. That frameset creates three rows; the last row is divided by another nested frameset into two columns. There is no limit on the number of levels that frames can be nested. If you nest frames, be careful to close each successive frameset or the document will not display correctly.

Copyright © 2002 O'Reilly & Associates. All rights reserved.