 | Web Design in a Nutshell, 2nd Edition |  |

By default, frames are separated by borders with 3-D beveled edges, and each frame has a scrollbar if its contents do not fit in their entirety. This section looks at the attributes that give you greater control over the display and function of frames.
By default, framed documents display with a 3-D border between each frame. These borders visually divide the sections and also serve as a handle for resizing. The HTML 4.01 specification allows for borders to be controlled only at the frame level (in the <frame> tag). However, browsers also support the nonstandard method of setting borders and border thicknesses for the whole page in the <frameset> tag.
Specifying borders can be unpredictable because Internet Explorer and Navigator developed their own methods for doing things early on. This has improved somewhat now that both are making an effort to be standards-compliant. It is still best to experiment to get the effect you want, and be sure to do plenty of testing (including in older browsers).
Use the frameborder attribute in the <frameset> tag to turn the 3-D border on and off for all the frames on the page. Its values are 1 (on, the default) and 0 (off). For early versions of Navigator (pre-6), Netscape's documentation calls for the values yes (on) and no (off); however, in my experience, the traditional 1 and 0 values seem to work as far back as Navigator 3.0.
Turning the frameborder off removes only the 3-D border, but it leaves a gap between the frames. To remove this gap and give the page a smooth, seamless appearance, use the border attribute with a setting of 0 pixels. The border attribute can also be used to make the border as many pixels thick as you like.Internet Explorer uses the proprietary framespacing attribute for controlling the space between frames.
To turn all borders off in a way that is certain to work for all browsers, use the following redundant code in the <frameset> tag:
<FRAMESET FRAMEBORDER=0 FRAMESPACING=0 FRAMEBORDER=no BORDER=0>
The correct way to manipulate frame borders according to the HTML 4.01 specification is to use the frameborder attribute within each <frame> tag. With this method, you can turn borders on and off for individual frames and override settings at the frameset level. This gets tricky, however, when neighboring frames have conflicting border settings. In addition, there is no border attribute for the <frame> tag, which means that if you turn the 3-D frame off, you're still left with the offending gap. In addition, when border is set to 0 in the containing <frameset> tag, it cannot be overridden at the frame level. If you choose to grapple with individual frame settings, be sure to test thoroughly.
If you want to get extra fancy with your frame borders, you can assign them a color using the bordercolor attribute in the <frame> or <frameset> tags. This feature is supported by Navigator 3 and higher and Internet Explorer 4 and higher. It has not been adopted into the HTML standard.
The scrolling attribute within the <frame> tag controls whether scrollbars appear within the frame, regardless of the frame's contents.
The default setting is auto, which behaves like any browser window -- no scrollbars display unless the contents are too big to fit entirely within the frame.
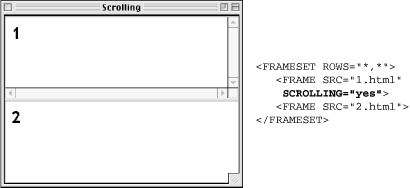
To make scrollbars always appear, even for mostly empty frames, set scrolling=yes. In Figure 14-5, the top frame has a scrollbar only because it was specified in the HTML source.
To make sure scrollbars never appear, such as when a frame is filled entirely by a graphic and it's OK if the edges are slightly obscured, set scrolling=no.

When scrollbars are visible, they take up some of the width of the current frame, so figure in the width of a scrollbar when calculating frame sizes in precise pixel measurements. On a Macintosh, both Navigator and Internet Explorer render scrollbars 15 pixels wide. On the PC, scrollbars are 12 pixels wide.
By default, any user can resize your frames -- overriding your careful size settings -- simply by clicking and dragging on the border between frames. You can prevent users from doing that (and messing up your cool design) by adding the noresize attribute within the <frame> tag.
Be careful that you're not disabling functionality the user needs, though; if the frame contains text, chances are good that some users may need to resize.
As you probably already know, browsers hold a margin space on all borders of the browser window, preventing a document's contents from displaying flush against the edge of the browser. The width of the margin varies from browser to browser. In 4.0 browsers and higher, the margin can be adjusted using attributes in the <body> tag (see Chapter 9, "Structural HTML Tags").
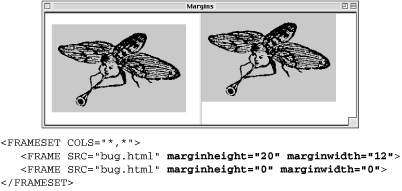
Frames have margin attributes that allow you to control (or remove) the margins on any frame-enabled browser. To adjust the top and bottom margins of a frame, specify a number of pixels for the marginheight attribute. Use the marginwidth attribute to specify the amount of space for the left and right margins. They can be combined as shown in the example in Figure 14-6.
Figure 14-6 shows the same HTML document (containing only a graphic) loaded into two frames within a frameset. The left frame has specific margins set. The right frame has its margins set to zero, allowing the contents of the frame to be positioned right up against the edges of the frame.

There is a slight bug in Netscape Navigator Versions 4.7 and earlier that causes it to display a 1-pixel margin even when the margins are set to 0 (zero). Fortunately, the Netscape 6 release works properly. The workaround for Navigator 4 is to set the marginwidth and marginheight in the <body> tag of the HTML source document for the frame in addition to the frame margin settings. Together, they will position the contents flush against the frame. For Navigator 2 and 3, there's not much you can do but camouflage the 1-pixel margin with a background color that matches the page contents. Fortunately, these browsers make up only a small percentage of browser usage today.

Copyright © 2002 O'Reilly & Associates. All rights reserved.